前言
由于EasyClick当前版本5.10.0里,没有取组件中心点X坐标和Y坐标的方法,我们来封装一个,后面的教程中要用到。
下面封装了4个自定义函数,分别是取组件宽度、取组件高度、取组件中心点X坐标、取组件中心点Y坐标。
实现代码

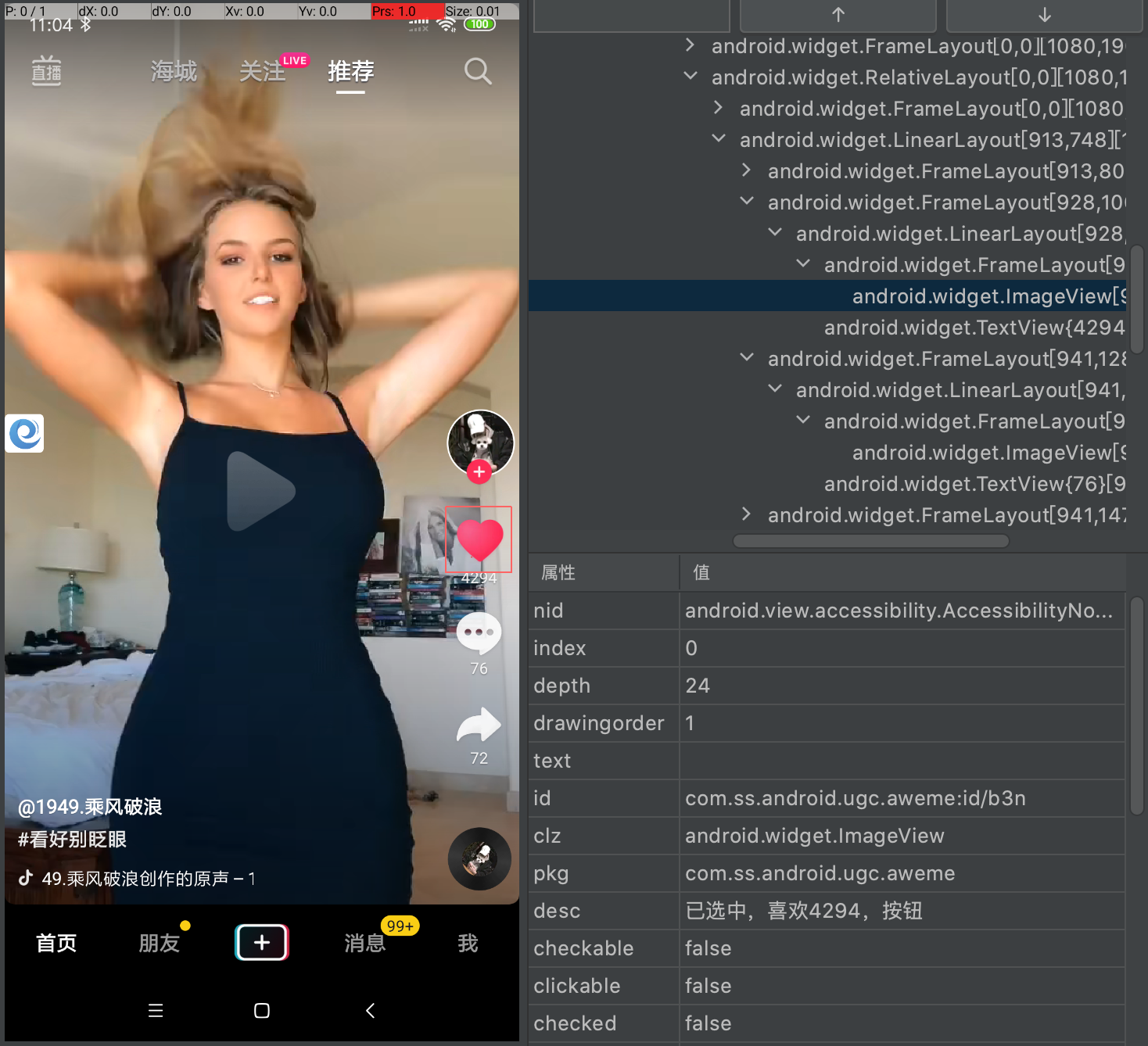
以抖音13.7.0版本的热门视频点赞按钮为例,运行如下代码
let selectors = id("com.ss.android.ugc.aweme:id/b3n").visible(true);
if (selectors) {
logd(getNodeCenterX(selectors));
logd(getNodeCenterY(selectors));
logd(getNodeWidth(selectors));
logd(getNodeHeight(selectors));
}
/**
@description 取组件中心点X坐标
@version 20201129
@author 飞云<283054503@qq.com>
@param selectors {object} :组件选择器
@return {int}:返回整数型坐标,失败返回null
*/
function getNodeCenterX(selectors) {
let node = selectors.getOneNodeInfo(1000);
if (node) {
let bounds = node.bounds;
let centerX = (bounds.left + bounds.right) / 2;
return Math.round(centerX);
}
}
/**
@description 取组件中心点Y坐标
@version 20201129
@author 飞云<283054503@qq.com>
@param selectors {object} :组件选择器
@return {int}:返回整数型坐标,失败返回null
*/
function getNodeCenterY(selectors) {
let node = selectors.getOneNodeInfo(1000);
if (node) {
let bounds = node.bounds;
let centerY = (bounds.top + bounds.bottom) / 2;
return Math.round(centerY);
}
}
/**
@description 取组件宽度
@version 20201129
@author 飞云<283054503@qq.com>
@param selectors {object} :组件选择器
@return {int}:返回整数型,失败返回null
*/
function getNodeWidth(selectors) {
let node = selectors.getOneNodeInfo(1000);
if (node) {
let bounds = node.bounds;
let width = bounds.right - bounds.left;
return Math.round(width);
}
}
/**
@description 取组件高度
@version 20201129
@author 飞云<283054503@qq.com>
@param selectors {object} :组件选择器
@return {int}:返回整数型,失败返回null
*/
function getNodeHeight(selectors) {
let node = selectors.getOneNodeInfo(1000);
if (node) {
let bounds = node.bounds;
let height = bounds.bottom - bounds.top;
return Math.round(height);
}
}EasyClick免费云控
全动云是淘美科技旗下2021年最新的免费云控脚本管理系统。提供设备分组、设备管理、脚本分组、脚本管理、任务管理、素材管理等强大功能。支持用户上传自定义EasyClick脚本。
全动云大数据智能营销管理系统
相关链接
EasyClick脚本开发教程(1)IntelliJ IDEA Ultimate的安装方法
EasyClick脚本开发教程(2)安装开发工具并创建项目
EasyClick脚本开发教程(3)连接设备与屏幕映射
EasyClick实现抖音直播间刷屏喊话,循环发送随机话术
EasyClick实现抖音发送指定语音,发送好友私信,引流脚本必备技术
EasyClick交流群
QQ群号:737066890
1. 官方交流QQ群,添加多个不批。建议使用安卓手机或电脑申请。
飞云脚本圈: 586333520
Auto.js学习交流③群:286635606
Auto.js学习交流②群:712194666(满员)
IOS免越狱自动化测试群:691997586
2. 盗版,破解有损他人权益和违法作为,请各位会员支持正版。
3. 本站部分资源来源于用户上传和网络搜集,如有侵权请提供版权证明并联系站长删除。
4.如未特别申明,本站的技术性文章均为原创,未经授权,禁止转载/搬运等侵权行为。
5.全站所有付费服务均为虚拟商品,购买后自动发货。售出后概不接受任何理由的退、换。注册即为接受此条款。
6.如果站内内容侵犯了您的权益,请联系站长删除。
飞云脚本 » EasyClick脚本开发教程(13)取组件中心点坐标
飞云脚本圈: 586333520

Auto.js学习交流③群:286635606
Auto.js学习交流②群:712194666(满员)
IOS免越狱自动化测试群:691997586
2. 盗版,破解有损他人权益和违法作为,请各位会员支持正版。
3. 本站部分资源来源于用户上传和网络搜集,如有侵权请提供版权证明并联系站长删除。
4.如未特别申明,本站的技术性文章均为原创,未经授权,禁止转载/搬运等侵权行为。
5.全站所有付费服务均为虚拟商品,购买后自动发货。售出后概不接受任何理由的退、换。注册即为接受此条款。
6.如果站内内容侵犯了您的权益,请联系站长删除。
飞云脚本 » EasyClick脚本开发教程(13)取组件中心点坐标

