ChitGPT3.5生成的
以下代码由飞云实测并适当优化
var wsUrl = 'ws://' + (document.domain || '127.0.0.1') + ':8282';
var ws = null; // WebSocket 对象
var heartbeatTimer = null; // 心跳定时器
var isReconnect = true; // 是否自动重连
// 创建 WebSocket 连接
// @auth https://so.csdn.net/so/ai
function createWebSocket() {
if ("WebSocket" in window) {
ws = new WebSocket(wsUrl);
// WebSocket 打开事件
ws.onopen = function () {
console.log("WebSocket 已连接");
// 开始心跳定时器
startHeartbeat();
};
// WebSocket 收到消息事件
ws.onmessage = function (evt) {
console.log("WebSocket 收到消息:" + evt.data);
};
// 发生错误回调
ws.onerror = function (e) {
console.log('WebSocket错误:', e);
}
// WebSocket 关闭事件
ws.onclose = function () {
console.log("WebSocket 已关闭");
// 停止心跳定时器
stopHeartbeat();
// 断线后自动重连
if (isReconnect) {
setTimeout(function () {
console.log("WebSocket 尝试重新连接");
createWebSocket();
}, 3 * 1000);
}
};
} else {
console.log("该浏览器不支持 WebSocket");
}
}
// 发送消息
function sendMessage(message) {
if (ws != null && ws.readyState == WebSocket.OPEN) {
ws.send(message);
console.log("WebSocket 发送消息:" + message);
} else {
console.log("WebSocket 连接没有建立或已关闭");
}
}
// 开始心跳定时器
function startHeartbeat(interval) {
interval = interval || 30;
heartbeatTimer = setInterval(function () {
sendMessage("heartbeat");
}, interval * 1000);
}
// 停止心跳定时器
function stopHeartbeat() {
clearInterval(heartbeatTimer);
}
// 启动 WebSocket 连接
createWebSocket();在上面的代码中,我们通过 createWebSocket() 函数创建一个 WebSocket 连接
当 WebSocket 连接成功后,会触发 onopen 事件,并且开始心跳定时器,定时发送心跳数据。
当 WebSocket 收到消息时,会触发 onmessage 事件,并且打印收到的消息内容。
当 WebSocket 关闭时,会触发 onclose 事件,并且停止心跳定时器,同时判断是否需要自动重连。
在发送消息时,我们通过 sendMessage() 函数实现,如果 WebSocket 连接没有建立或已关闭,会打印相应的提示信息。
最后,我们通过 startHeartbeat() 和 stopHeartbeat() 函数实现心跳定时器的启动和停止。
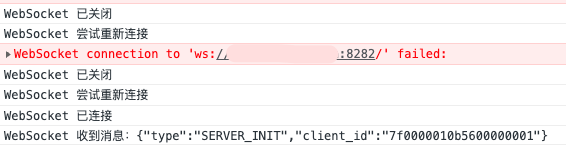
服务端断线后,客户端自动重连效果:

Claude生成的
let socket = null;
let heartbeatTimer = null;
let reconnectTimer = null;
// 定义重连函数
function reconnect() {
clearTimeout(reconnectTimer);
reconnectTimer = setTimeout(() => {
socket = new WebSocket('ws://url');
}, 3000);
}
// 发送心跳数据
function sendHeartbeat() {
clearTimeout(heartbeatTimer);
heartbeatTimer = setTimeout(() => {
socket.send('heartbeat');
}, 5000);
}
// 建立WebSocket连接
socket = new WebSocket('ws://url');
// 连接成功回调
socket.onopen = function() {
console.log('WebSocket连接成功');
// 首次连接成功后发送心跳数据
sendHeartbeat();
}
// 收到消息回调
socket.onmessage = function(e) {
console.log('收到消息:', e.data);
// 如果收到心跳数据,则再发送心跳数据
if (e.data === 'heartbeat') {
sendHeartbeat();
}
}
// socket关闭回调
socket.onclose = function() {
console.log('WebSocket断开连接');
// 启动重连定时器
reconnect();
}
// 发生错误回调
socket.onerror = function(e) {
console.log('WebSocket错误:', e);
}
// 启动心跳检测定时器
heartbeatTimer = setInterval(() => {
// 判断socket状态,关闭或已关闭则重连
if (!socket || socket.readyState == WebSocket.CLOSED) {
reconnect();
} else {
// 发送心跳数据
sendHeartbeat();
}
}, 5000); 这个示例中:
- 连接成功后启动心跳定时器,每5秒发送一次心跳数据
- 收到消息时判断是否为心跳数据,如果是则再发送心跳数据
- socket关闭时启动重连定时器,3秒后重连
- 另一个定时器周期性检查socket状态,如果关闭或已关闭则重连
- 这样实现了websocket的断线自动重连、心跳检测与维护功能。
经过飞云实测,这段代码存在比较明显的BUG,那就是重连服务端以后,socket的各个回调事件都无法挂接。处理的办法,应该是将ws的连接和回调,都放在一个函数里。重连的时候,直接调用这个函数。
1. 官方交流QQ群,添加多个不批。建议使用安卓手机或电脑申请。
飞云脚本圈: 586333520
Auto.js学习交流③群:286635606
Auto.js学习交流②群:712194666(满员)
IOS免越狱自动化测试群:691997586
2. 盗版,破解有损他人权益和违法作为,请各位会员支持正版。
3. 本站部分资源来源于用户上传和网络搜集,如有侵权请提供版权证明并联系站长删除。
4.如未特别申明,本站的技术性文章均为原创,未经授权,禁止转载/搬运等侵权行为。
5.全站所有付费服务均为虚拟商品,购买后自动发货。售出后概不接受任何理由的退、换。注册即为接受此条款。
6.如果站内内容侵犯了您的权益,请联系站长删除。
飞云脚本 » javascript端完整的websocket例子,包含断线自动重连和自动向服务端发送心跳
飞云脚本圈: 586333520

Auto.js学习交流③群:286635606
Auto.js学习交流②群:712194666(满员)
IOS免越狱自动化测试群:691997586
2. 盗版,破解有损他人权益和违法作为,请各位会员支持正版。
3. 本站部分资源来源于用户上传和网络搜集,如有侵权请提供版权证明并联系站长删除。
4.如未特别申明,本站的技术性文章均为原创,未经授权,禁止转载/搬运等侵权行为。
5.全站所有付费服务均为虚拟商品,购买后自动发货。售出后概不接受任何理由的退、换。注册即为接受此条款。
6.如果站内内容侵犯了您的权益,请联系站长删除。
飞云脚本 » javascript端完整的websocket例子,包含断线自动重连和自动向服务端发送心跳

