安装插件
在插件页面安装Markdown Paste

基础设置
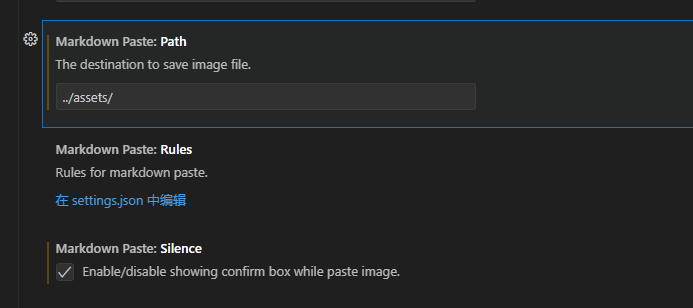
设置图片的存储路径,和禁用粘贴提示
默认的保存路径是${fileDirname}
可将路径重新设置为:../assets/
表示将文件保存到根目录下指定的文件下。
设置完成后,配置会自动保存

如果需要将文件保存到同级子目录,可以设置路径为./assets/

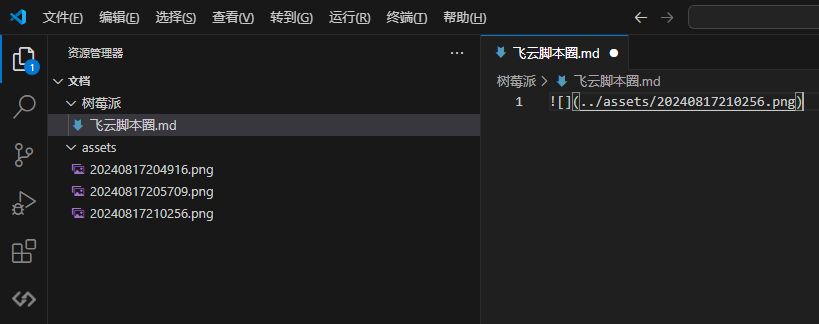
粘贴图片
接下来就可以使用ctrl+alt+v来粘贴图片。
粘贴后,要等待一会儿,才会显示在编辑器里。
图片会在剪贴板转换成Base64字符串。
处理速度跟CPU性能相关,CPU越好,速度越快。
E5系列的洋垃圾处理器,粘贴速度要3-5秒。i7系列的处理器,速度在1秒左右。
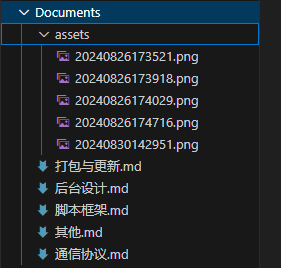
文件的目录结构如下

去掉确认框
粘贴图片后,顶部会出现一个确认框。
此时可修改文件名。
这个功能一般是不需要的,可以进入插件设置里,通过勾选来关掉这个名称确认提示

修改快捷键(可选)
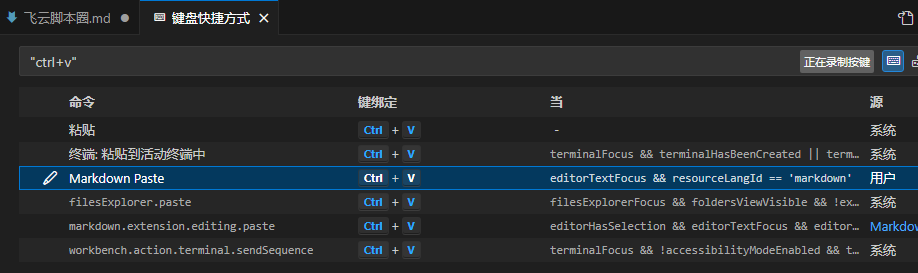
在扩展页面,该扩展的右侧有个齿轮图标,点击图标,选择“扩展键盘快捷方式”
将粘贴图片的快捷键,修改为ctrl+v
粘贴图片的快捷键最好不要修改。否则以后复制粘贴其他内容,也要等待很久

配置其他插件
如果VSCode安装了koroFileHeader这个注释插件,会对md文件形成干扰。
编辑md文件的时候会自动添加头部注释。
需要进行进行黑名单配置。参考安装和快速上手
在扩展商店搜索koroFileHeader,进入扩展设置
选择“在setting.json”中设置
搜索prohibitAutoAdd,将md文件添加到黑名单,保存配置
// 自动添加头部注释黑名单
"prohibitAutoAdd": [
"json",
"md"
],解决远程服务器无法粘贴图片的问题
如果是通过SSH连接的远程服务器,可能会出现无法粘贴图片的问题。
这时需要更换其他扩展插件。
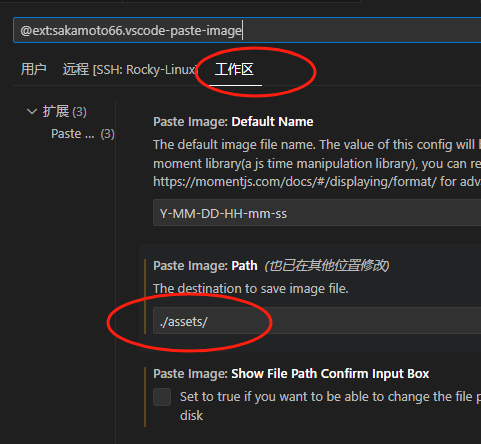
安装Paste Image from local pc扩展
在工作区修改图片的存储路径

然后就可以使用ctrl+alt+v来粘贴剪贴板的图片到SSH连接的远程服务器
you need to install xclip command first
xclip 工具可用于从命令行与系统剪贴板进行交互。当您想要将信息直接发送到用户的剪贴板,而不需要他们自己突出显示和复制文本时,这会派上用场。它也可以在另一个方向上工作,因此 xclip 命令可以检查剪贴板的内容。
RockyLinux系统安装 xclip:
$ sudo dnf install xclip参考教程
飞云脚本圈: 586333520

Auto.js学习交流③群:286635606
Auto.js学习交流②群:712194666(满员)
IOS免越狱自动化测试群:691997586
2. 盗版,破解有损他人权益和违法作为,请各位会员支持正版。
3. 本站部分资源来源于用户上传和网络搜集,如有侵权请提供版权证明并联系站长删除。
4.如未特别申明,本站的技术性文章均为原创,未经授权,禁止转载/搬运等侵权行为。
5.全站所有付费服务均为虚拟商品,购买后自动发货。售出后概不接受任何理由的退、换。注册即为接受此条款。
6.如果站内内容侵犯了您的权益,请联系站长删除。
飞云脚本 » vscode编写markdown文档的时候,插入图片文件插件

