AiWork简介
AIWork是一款安卓和IOS手机的自动化测试开发引擎,采用免root技术,自研IDE代码编辑器,自研图色引擎2.0,自研agent adb代理模式,自研hid硬件自动化,脚本代码采用javascript脚本代码(rhino引擎),提供了众多的工具,方便自动生成js代码。
AiWork开发文档
在官方文档的基础上,进行重新排版和优化。
一个优雅的文档,对于开发体验的提升,是效果显著的。
永久域名:aiwork.wiki
创建文本组件
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!-- First text field -->
<TextView
android:id="@+id/version"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text=""
android:textColor="#EA5246"
android:textStyle="bold"
android:background="#000000"
android:textSize="18sp" />
</LinearLayout>设置内容
/**
* @author 飞云
* @wechat imfeiyun
* @link http://www.feiyunjs.com
*/
let localVersion = '1.3.0.0821'
// 设置版本号
let version = ac.findViewById('version')
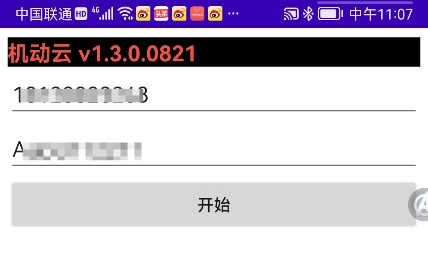
version.setText('机动云 v' + localVersion);显示效果

参考资料
Android TextView(文本框)详解
Android从入门到精通——学习笔记:Chapter03-初级UI组件
1. 官方交流QQ群,添加多个不批。建议使用安卓手机或电脑申请。
飞云脚本圈: 586333520
Auto.js学习交流③群:286635606
Auto.js学习交流②群:712194666(满员)
IOS免越狱自动化测试群:691997586
2. 盗版,破解有损他人权益和违法作为,请各位会员支持正版。
3. 本站部分资源来源于用户上传和网络搜集,如有侵权请提供版权证明并联系站长删除。
4.如未特别申明,本站的技术性文章均为原创,未经授权,禁止转载/搬运等侵权行为。
5.全站所有付费服务均为虚拟商品,购买后自动发货。售出后概不接受任何理由的退、换。注册即为接受此条款。
6.如果站内内容侵犯了您的权益,请联系站长删除。
飞云脚本 » AiWork文本组件在界面设计中的使用
飞云脚本圈: 586333520

Auto.js学习交流③群:286635606
Auto.js学习交流②群:712194666(满员)
IOS免越狱自动化测试群:691997586
2. 盗版,破解有损他人权益和违法作为,请各位会员支持正版。
3. 本站部分资源来源于用户上传和网络搜集,如有侵权请提供版权证明并联系站长删除。
4.如未特别申明,本站的技术性文章均为原创,未经授权,禁止转载/搬运等侵权行为。
5.全站所有付费服务均为虚拟商品,购买后自动发货。售出后概不接受任何理由的退、换。注册即为接受此条款。
6.如果站内内容侵犯了您的权益,请联系站长删除。
飞云脚本 » AiWork文本组件在界面设计中的使用

