AiWork开发文档
在官方文档的基础上,进行重新排版和优化。
一个优雅的文档,对于开发体验的提升,是效果显著的。
永久域名:aiwork.wiki
前言
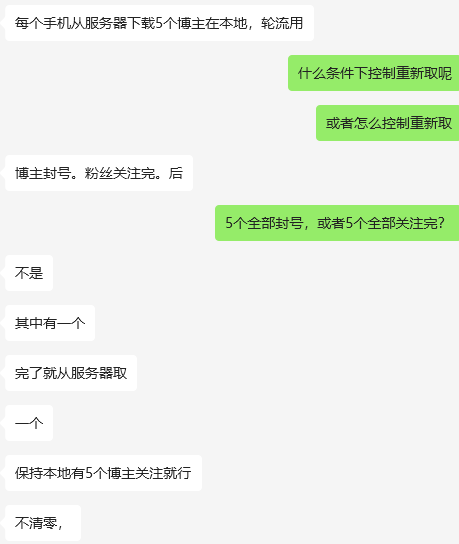
今天遇到一个比较典型的业务需求。
需求很简单,三言两语就说完了。但是实现起来,却要花费很长一段时间。
原因是里面的逻辑分支比较多,非常考验编程的经验和思考能力。
分支的每一项,技术都很基础,但是要把整个业务逻辑串在一起,就非常考验功底和经验了。
业务需求

总结一下:
从服务器获取5条某音号,存入数组
在脚本里,先取第一个某音号,执行搜索。搜索后,进行一些操作。
操作完成后,按顺序依次取下一个账号。
如果博主封号或者关注到底,就从数组中删除此账号,再从服务器取一个,保持本地有5条记录。
数据与接口
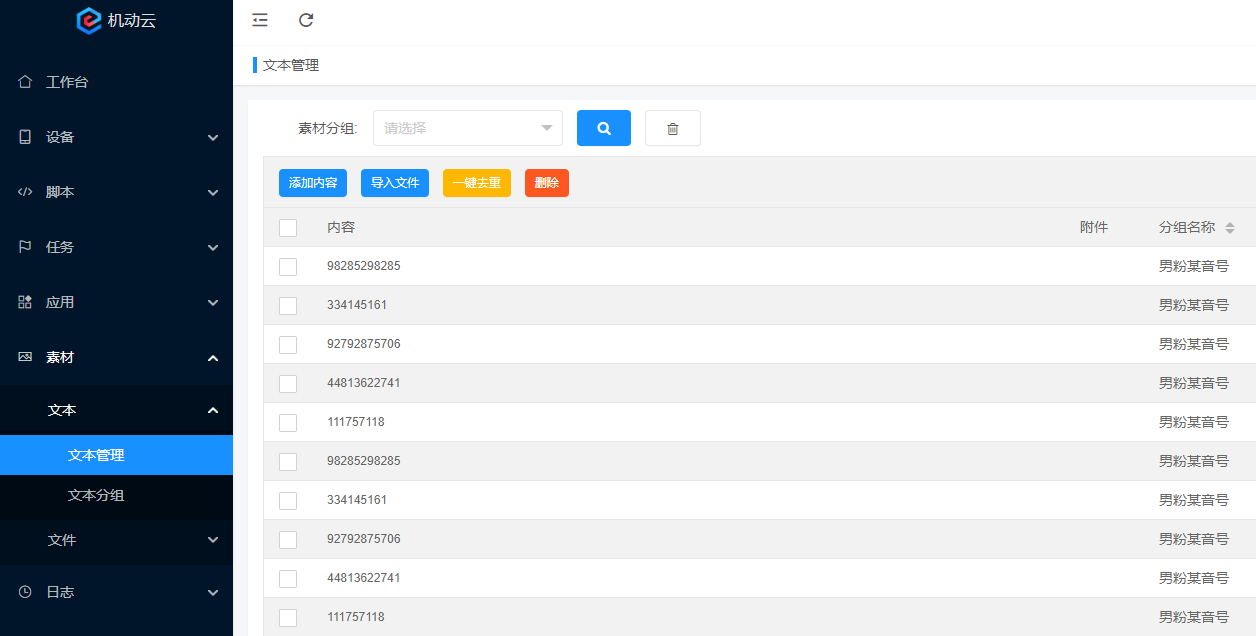
向云控系统添加一些账号数据

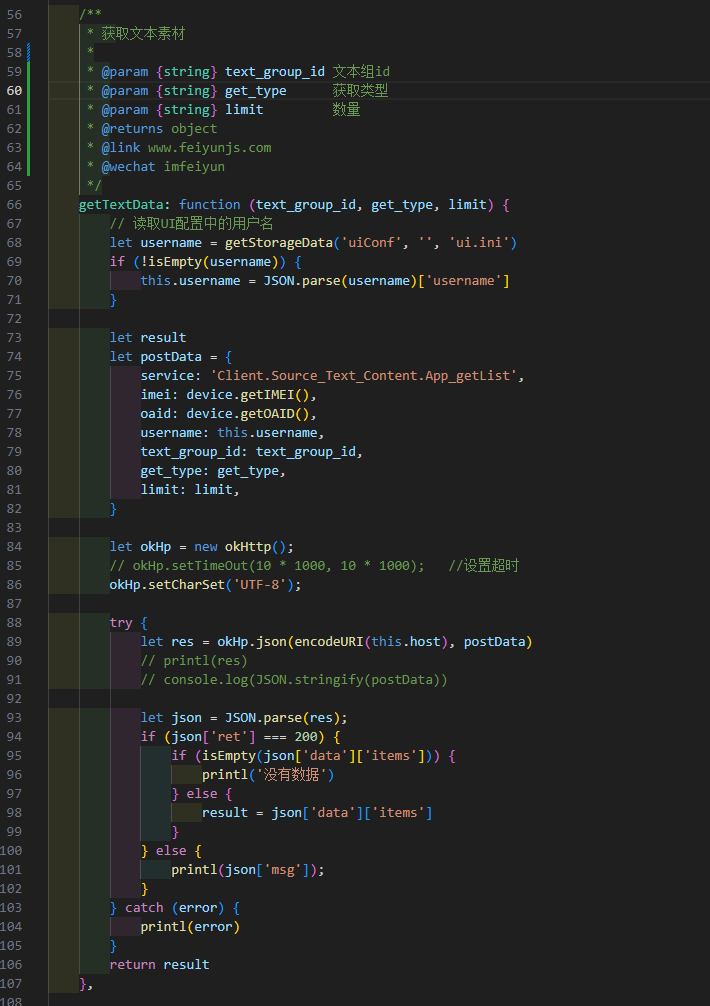
编写一个从云控后台获取账号数据的api接口,AiWork请求接口获取一组账号数据

接口返回值:
{
"ret": 200,
"data": {
"total": 10,
"remain": 5,
"items": [
{
"content": "44813622741"
},
{
"content": "111757118"
},
{
"content": "92792875706"
},
{
"content": "334145161"
},
{
"content": "98285298285"
}
]
},
"msg": ""
}脚本逻辑
重点来了:
温馨提示:此处内容需要登录后才能查看!
为了防止一次取不到足够的数量,可以多取几次。去到指定的数量,就停止获取。
接下来,再次检查数量是否达到5条。
为了实现按顺序取数组中的数据,需要记录每次操作的数据索引。
索引从0开始,最大值是数组成员数量5-1。
读取上次本地记录的数据索引。
如果读取不到,就设置索引为0
如果都到了,就让索引值+1,这样以来,下次就能按索引取到下一个数据
接下来,将索引保存到缓存中,供下一次读取。
最后,按照索引返回数组中指定成员的值。就实现了按顺序,获取数组中的数据。
需要删除数组中指定成员的时候,使用AI工具,写一个方法,再去调用就可以了。
相关代码
定义必须的全局变量
let taskInfo = {
followDayTotalLimitNum: 220, // 总限制数量
followEveryLimitNumMin: 200, // 每个列表最大关注数量
followEveryLimitNumMax: 220, // 每个列表最大关注数量
followChance: 100,
followDelayMin: 1,
followDelayMax: 3,
text_group_id: 96,
text_get_type: 'LPOP',
getAwemeNumberNum: 5, // 获取某音号的数量
}
let numberContents = []; // 存放全部N条某音号的数组
let numberContentKey = 'awemeNumber'从服务器获取数据,存入数组和缓存
function getData(needNum) {
console.log('从服务器获取数据')
let items = API.getTextData(taskInfo['text_group_id'], taskInfo['text_get_type'], needNum);
if (isEmpty(items)) return;
// console.log(JSON.stringify(items))
for (let i = 0; i < items.length; i++) {
numberContents.push(items[i]['content'])
}
console.log('存入缓存 ' + items.length + ' 条')
if (items.length > 0) {
setStorageData(numberContentKey, JSON.stringify(numberContents), appName + '.ini');
}
}读取缓存中的全部账号数据,取出来以后,进行数组去重
let localStorgeData = getStorageData(numberContentKey, '', appName + '.ini')
if (isEmpty(localStorgeData)) {
getData(taskInfo['getAwemeNumberNum'])
} else if (localStorgeData) {
numberContents = JSON.parse(localStorgeData)
console.log('从缓存获取 ' + numberContents.length + ' 条数据')
}
numberContents = STRING.removeDuplicatesUsingFilter(numberContents); // // 去重检查数据量是否达到5条,不足的,反复从服务器获取
取回来以后,对数组去重
// 检查数量是否足够
for (let i = 0; i < 5; i++) {
if (numberContents.length < taskInfo['getAwemeNumberNum']) {
console.log('数量不足,继续从服务器获取数据')
getData(taskInfo['getAwemeNumberNum'] - numberContents.length)
numberContents = STRING.removeDuplicatesUsingFilter(numberContents); // // 去重
} else {
break;
}
}
if (numberContents.length < taskInfo['getAwemeNumberNum']) {
console.warn('数组中共有 ' + numberContents.length + ' 条数据,余量不足')
} else {
console.log('数组中共有 ' + numberContents.length + ' 条数据', '余量刚好')
}根据索引按顺序取数组中的数据
// 读取索引
let key = 'awemeNumber_index';
let index = getStorageData(key, 0, appName + '.ini')
if (!index || Number(index) >= numberContents.length - 1) {
// 如果缓存中没有关键词索引或者索引超标,则从列表的第一个元素开始
index = 0;
} else {
index++;
}
// 保存当前索引
setStorageData(key, index, appName + '.ini');
// 得到最终数据
console.log('返回第 ' + (index + 1) + '/' + numberContents.length + ' 条数据', numberContents[index])
据说很多人都搞不定。
要不你试试?

关联文章
飞云脚本圈: 586333520

Auto.js学习交流③群:286635606
Auto.js学习交流②群:712194666(满员)
IOS免越狱自动化测试群:691997586
2. 盗版,破解有损他人权益和违法作为,请各位会员支持正版。
3. 本站部分资源来源于用户上传和网络搜集,如有侵权请提供版权证明并联系站长删除。
4.如未特别申明,本站的技术性文章均为原创,未经授权,禁止转载/搬运等侵权行为。
5.全站所有付费服务均为虚拟商品,购买后自动发货。售出后概不接受任何理由的退、换。注册即为接受此条款。
6.如果站内内容侵犯了您的权益,请联系站长删除。
飞云脚本 » AiWork实现从服务器获取N条数据,在本地按顺序调用这组数据

