AiWork开发文档
在官方文档的基础上,进行重新排版和优化。
一个优雅的文档,对于开发体验的提升,是效果显著的。
永久域名:aiwork.wiki
业务需求

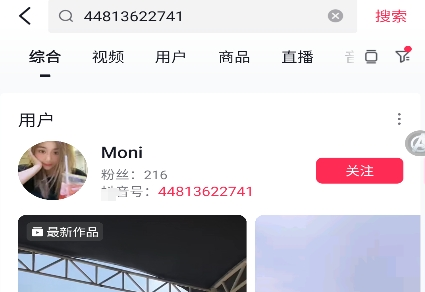
从云控系统后台获取到某音号以后,在搜索结果中,检查是否有红色的文字。
如果有,说明搜索结果正确,点击进到用户主页。
实现方法一
温馨提示:此处内容需要登录后才能查看!
console.log('获取名片...')
let card = getCardTextData(); // 通过飞云开发的云控接口,从后台获取某音号
console.log('获取到名片:' + card)
// 使用Intent快捷搜索
if (searchCard(card)) {
// 检查搜到的结果是否正确
let OCRResult = img.MLKitOcr('zh');
let obj = ocrFindEx(OCRResult, [/^粉丝.*/, /^音号.*/], false, 5 * 1000, [0.03935, 0.15495, 0.97454, 0.42969, '搜索Tab下方']); // 在矩形范围内,OCR正则查找字符串
// console.log(JSON.stringify(obj))
// 计算找到的字符串偏移矩形。在矩形内,查找红色
if (colorOffsetFind(OCRResult, obj, ['183,205,#E44B69', ['185,207,#FFF6FB']], true, 5 * 1000, [-200, -20, 150, 60, '目标内的玫红色某音号'], 0.8)) {
console.log('点击红色文字...')
} else {
console.err('搜索失败:未找到合适的*音号')
// 强行进入第一个结果,不管对错
hid.clickPercent(obj['centerX'], obj['centerY'])
sleep.millisecond(5 * 1000)
}
}这种方式,OCR识别到结果以后,红色文字的偏移矩形,不太好计算。因此得到的矩形是一个大致的范围,不是很准确。
实测找色,有时候找得到,有时候找不到。
方法二
使用无障碍权限,查找红色文字的节点。找到节点以后,得到节点所在的矩形。最后在矩形范围内找色。
// 先找节点,在节点矩形内找色
let checkRedRes = checkRedText(); // 寻找节点,返回节点xml文本
if (checkRedRes) {
console.log('点击红色文字...')
auto.clickPercent(checkRedRes['centerX'], checkRedRes['centerY'])
} else {
console.err('飞云提示:未找到合适的某音号')
}重点来了。
要实现先找节点,再找色,封装一个方法。
Import("nodes.js")
/**
* 寻找搜索结果中的红色某音号
*/
function checkRedText() {
// 查找节点
let nodeList = [
{
className: 'com.lynx.tasm.behavior.ui.LynxFlattenUI',
descMatch: [
'.*音号.*',
'.*用户.*',
],
},
{
className: 'com.lynx.tasm.behavior.ui.LynxFlattenUI',
testMatch: [
'.*音号.*',
'.*用户.*',
],
},
];
let result
let nodeObj = NODES.getOneNode(nodeList, packageName);
if (nodeObj) {
console.log('找到指定节点')
//截屏并转成mat格式
var mat = screen.screenShot(432, 768, 100).getMat();
if (mat) {
let rect = nodeObj.getBounds()
let range = [rect.getLeft(), rect.getTop(), rect.getRight(), rect.getBottom()]; // 搜索结果的红色某音号真实矩形
let bRect = convertToPercentage(range, screenWidth, screenHeight); // 转换为百分比矩形
// 在节点矩形内,找色
let detects = opencv.findMultiColor(mat, '183,205,#E44B69', ['185,207,#FFF6FB'], 2, 5, bRect, 0.95)
if (detects != null) {
let rect = detects[0].getRect()
result = {
centerX: rect.getCenterX(),
centerY: rect.getCenterY(),
}
}
}
}
return result;
}1. 官方交流QQ群,添加多个不批。建议使用安卓手机或电脑申请。
飞云脚本圈: 586333520
Auto.js学习交流③群:286635606
Auto.js学习交流②群:712194666(满员)
IOS免越狱自动化测试群:691997586
2. 盗版,破解有损他人权益和违法作为,请各位会员支持正版。
3. 本站部分资源来源于用户上传和网络搜集,如有侵权请提供版权证明并联系站长删除。
4.如未特别申明,本站的技术性文章均为原创,未经授权,禁止转载/搬运等侵权行为。
5.全站所有付费服务均为虚拟商品,购买后自动发货。售出后概不接受任何理由的退、换。注册即为接受此条款。
6.如果站内内容侵犯了您的权益,请联系站长删除。
飞云脚本 » AiWork通过OCR文字周围的颜色和判断节点范围内的颜色
飞云脚本圈: 586333520

Auto.js学习交流③群:286635606
Auto.js学习交流②群:712194666(满员)
IOS免越狱自动化测试群:691997586
2. 盗版,破解有损他人权益和违法作为,请各位会员支持正版。
3. 本站部分资源来源于用户上传和网络搜集,如有侵权请提供版权证明并联系站长删除。
4.如未特别申明,本站的技术性文章均为原创,未经授权,禁止转载/搬运等侵权行为。
5.全站所有付费服务均为虚拟商品,购买后自动发货。售出后概不接受任何理由的退、换。注册即为接受此条款。
6.如果站内内容侵犯了您的权益,请联系站长删除。
飞云脚本 » AiWork通过OCR文字周围的颜色和判断节点范围内的颜色

